Difference between revisions of "YacloudStart"
Samonachova (talk | contribs) |
Samonachova (talk | contribs) m |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
<div class="row"> | <div class="row"> | ||
<div class="col-12"> | <div class="col-12"> | ||
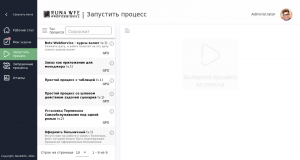
<div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="https://runawfe.ru/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="image"><img alt="Вид пользовательского интерфейса" src="https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/300px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/450px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 1.5x, https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/600px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 2x" data-file-width="800" data-file-height="427" width="300" height="160"></a> <div class="thumbcaption"><div class="magnify"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="internal" title="Увеличить"></a></div>img.1 Вид пользовательского интерфейса</div></div></div> | <div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="https://runawfe.ru/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="image"><img alt="Вид пользовательского интерфейса" src="https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/300px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/450px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 1.5x, https://runawfe.ru/images/thumb/7/7d/%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/600px-%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 2x" data-file-width="800" data-file-height="427" width="300" height="160"></a> <div class="thumbcaption"><div class="magnify"><a href="https://runawfe.ru/images/thumb/7/7d/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="internal" title="Увеличить"></a></div>img.1 Вид пользовательского интерфейса</div></div></div> | ||
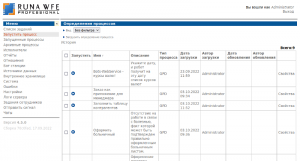
<div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="image"><img alt="Вид административного интерфейса" src="https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/300px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/450px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0https://runawfe.ru%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 1.5x, https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/600px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 2x" data-file-width="800" data-file-height="429" width="300" height="161"></a> <div class="thumbcaption"><div class="magnify"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="internal" title="Увеличить"></a></div>img.2 Вид административного интерфейса</div></div></div> | <div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="image"><img alt="Вид административного интерфейса" src="https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/300px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/450px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0https://runawfe.ru%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 1.5x, https://runawfe.ru/images/thumb/7/77/%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png/600px-%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png 2x" data-file-width="800" data-file-height="429" width="300" height="161"></a> <div class="thumbcaption"><div class="magnify"><a href="https://runawfe.ru/images/thumb/7/77/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81.png" class="internal" title="Увеличить"></a></div>img.2 Вид административного интерфейса</div></div></div> | ||
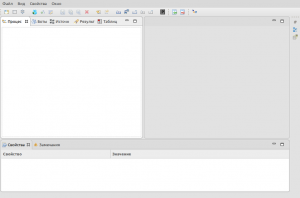
<div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" class="image"><img alt="Дизайнер процессов при открытии" src="https://runawfe.ru/images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/300px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" decoding="async" class="thumbimage" srcset="/images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/450px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png 1.5x, /images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/600px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png 2x" data-file-width="838" data-file-height="553" width="300" height="198"></a> <div class="thumbcaption"><div class="magnify"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" class="internal" title="Увеличить"></a></div>img.3 Дизайнер процессов при открытии</div></div></div> | <div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" class="image"><img alt="Дизайнер процессов при открытии" src="https://runawfe.ru/images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/300px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" decoding="async" class="thumbimage" srcset="/images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/450px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png 1.5x, /images/thumb/d/d3/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png/600px-%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png 2x" data-file-width="838" data-file-height="553" width="300" height="198"></a> <div class="thumbcaption"><div class="magnify"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80_%D0%BF%D1%80%D0%BE%D1%86%D0%B5%D1%81%D1%81%D0%BE%D0%B2.png" class="internal" title="Увеличить"></a></div>img.3 Дизайнер процессов при открытии</div></div></div> | ||
</html> | </html> | ||
| Line 75: | Line 75: | ||
[[Файл:ПраваНаВходRunaWFE.png|мини|альт=RunaWFE login rights for new user|img.4 RunaWFE login rights for new user]] | [[Файл:ПраваНаВходRunaWFE.png|мини|альт=RunaWFE login rights for new user|img.4 RunaWFE login rights for new user]] | ||
RunaWFE | |||
<div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="https://runawfe.ru/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" class="image"><img alt="Права на вход в систему RunaWFE для нового пользователя" src="https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/300px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/450px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png 1.5x, https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/600px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png 2x" data-file-width="942" data-file-height="414" width="300" height="132"></a> <div class="thumbcaption"><div class="magnify"><a href="/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" class="internal" title=" | <html> | ||
<div class="thumb tright"><div class="thumbinner" style="width:302px;"><a href="https://runawfe.ru/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" class="image"><img alt="Права на вход в систему RunaWFE для нового пользователя" src="https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/300px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" decoding="async" class="thumbimage" srcset="https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/450px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png 1.5x, https://runawfe.ru/images/thumb/2/27/%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png/600px-%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png 2x" data-file-width="942" data-file-height="414" width="300" height="132"></a> <div class="thumbcaption"><div class="magnify"><a href="https://runawfe.ru/images/thumb/2/27/%D0%A4%D0%B0%D0%B9%D0%BB:%D0%9F%D1%80%D0%B0%D0%B2%D0%B0%D0%9D%D0%B0%D0%92%D1%85%D0%BE%D0%B4RunaWFE.png" class="internal" title="Увеличить"></a></div>рис.4 Права на вход в систему RunaWFE для нового пользователя</div></div></div> | |||
</html> | |||
=== Importantly! Login rights === | === Importantly! Login rights === | ||
Latest revision as of 16:58, 31 December 2022
Low-code/no-code platform
для создания и исполнения бизнес IT-приложений

RunaWFE BPMS - business process managment system
- easy to install and learn
- does not require special programming skills
Инструкция по началу использования
A quick start allows you to quickly learn the system, both for analysts who use the Graphic Designer of processes to create / change business processes in real time, and for end users for whom routine tasks are simplified and interaction with other participants in the workflow is facilitated.
Server part of the application in Yandex-Cloud
This is the execution environment for business processes and IT applications developed by enterprise business analysts.
To develop and modify such applications, you need to download and install a desktop editor. (img.3 - Developer Studio).
Download Developer Studio
Installing a Graphic Designer
To use the desktop editor, you need to download it by selecting your operating system.
After downloading, unpack the downloaded zip. Run the executable file at the root.
To integrate with the runtime environment, you must log in.
Свойства -> Настройки -> Интеграция -> RunaWFE сервер
Select , заполнить имя компьютера, порт (если протокол https - порт 443), выбрать аутентификацию по паролю и ввести свои данные.
Example of business process development and execution in RunaWFE
Среда разработки. Пример разработки бизнес-процесса.
Среда исполнения. Пример исполнения бизнес процесса.
The runtime web interface is used to execute processes. The administrative interface is used to configure the system, add users, configure their rights and other administrative functions.(img.2). For users to work in the system - User interface (img.1), where users launch processes available to them to run and perform tasks.
мини|альт=RunaWFE login rights for new user|img.4 RunaWFE login rights for new user RunaWFE
Importantly! Login rights
After you create a new user on the Performers tab, you must give them logon rights so that they can log on and complete the jobs they receive.
ЭThis must be done on the System tab. рис. 4, add the User to the Authorization Holders. By default, a checkmark will appear in the "Login" column. (System - Permission owners - Add.)
If necessary, you can grant it additional rights in this section.