DesignerDeveloperGuide
Developer Studio developer guide
RunaWFE Free Workflow System (BPMS) Version 4.5.0
© 2003 - 2015, Consulting Group Runa
© 2015 - 2026, "Process Technologies" Ltd, this document is available under GNU FDL license. RunaWFE Free is an open source system distributed under a LGPL license (http://www.gnu.org/licenses/lgpl.html).
# Introduction
RunaWFE Developer Studio (formerly known as Graphical Process Designer) is a RCP application. It is based on the Graphical Editing Framework (for JPDL) and Graphiti (for BPMN).
OSGi Framework provides a unified environment for applications ("bundles"), connecting:
– a bundle execution environment;
– modules that complement Java class loading policies with private classes for a module and controlled module binding;
– application module life-cycle management that is used to install, start, stop, update and delete modules dynamically;
– registration services that are used to share objects by applications dynamically.
The Eclipse platform is a set of subsystems implemented with a small run-time kernel and a number of modules (plug-ins) that extend the functionality of the platform. For purposes of this document, the terms "module" and "plug-in" are equivalent and interchangeable. The use of these terms is basically determined by style considerations.
When Eclipse kernel starts it dynamically discovers, configures and starts the plug-ins of the platform. Eclipse supports dynamic connection of plug-ins, described by plug-in descriptors (in MANIFEST.MF and plugin.xml files). To extend the functionality the platform plug-ins define extension points in plug-in descriptors. An extension point is an xml description of the interface of the extended plug-in component. When extending plug-ins use extension points to add functionality. The Eclipse platform does not distinguish between user plug-ins and those native to the platform.
The Eclipse platform is implemented in Java, which makes developed applications portable to different platforms with different operating systems.
GEF (Graphical Editing Framework) provides an environment for development of graphical designers. GEF is implemented as a set of plug-ins, extending the plug-ins of the Eclipse platform. GEF connects the elements of the application model with their graphical views that are created, using graphical components from the Draw2d library. GEF controllers support visual representation of model elements in the MVC (Model-View-Controller) architecture. For each element of the view, the controller for this view interprets the events of the user interface and converts them into processing commands for the corresponding element of the model.
A general overview of the GEF architecture is shown in Figure 1. General view of the GEF architecture. A description of GEF components is presented in Table 1. GEF architecture components.
| Model | Holds data. Must have a mechanism to notify about changes. |
| View | A visual representation of the model. Consists of figures representing the elements of the model. A model can be represented both graphically and as a hierarchical (tree) structure. |
| Controller | Controllers connect model elements with corresponding view elements. Controllers can be graphical or hierarchical depending on the type of view they provide. They are responsible for editing model elements through a view and also for displaying changes in model elements in a view. Controllers use editing policies – elements performing the majority of editing tasks. |
| Action | Elements that process data input. Convert user interface events into requests that use controller APIs. |
| Request | Requests are elements, encapsulating user interface events. Allow to abstract from the source of the event. |
| Command | Commands encapsulate data on changes in the model. Returned by controllers in response to requests. Also contain information on possibility of interaction. |
| Event | Events are changes in the user interface, causing changes in a view or model. |
Graphiti itself is based on GEF and EMF.
# Building from sources
Source code is available in https://github.com/processtech.
# Using Eclipse IDE
# Prerequisites
Eclipse IDE for RCP developers 4.9 - 2018-09
- Install Graphiti from repository
# Importing projects
Import projects as plug-in projects from https://github.com/processtech/runawfe-devstudio.
- ru.runa.gpd: base plugin
- ru.runa.gpd.alfresco: integration with Alfresco ECM
- ru.runa.gpd.app: product file configuration
- ru.runa.gpd.connector.wfe.rmi.jboss4: connector to RunaWFE on jboss4 (based on RMI)
- ru.runa.gpd.connector.wfe.ws: connector to RunaWFE on jboss4 or jboss7 (based on WebServices)
- ru.runa.gpd.form.ftl: ftl form editor
- ru.runa.gpd.form.quick: declarative form editor based on templates
- ru.runa.gpd.office: handlers for Excel, Word, etc
- ru.runa.gpd.xpdl: XPDL import plugin (tested with BusinessStudio)
- tk.eclipse.plugin.htmleditor_x.x.x.jar: this plugin should be placed in plugins folder in order to be available as dependency 4.1.1-
Check that there are no errors in imported projects.
# Localization
Install to eclipse localization plugins:
For eclipse: babel language packs.
For GEF gef translation
Refresh dependencis after installation.
# Starting & Building
Export RCP application should be made on ru.runa.gpd.app/gpd.product.
# Starting from Eclipse
In "Overview" tab choose link:
- Launch the Product
- Launch the product in Debug Mode
For these links there is shared workspace at ${ECLIPSE_HOME}/runtime-gpd.product.
# Building
In "Overview" tab choose link "Exporting". In export dialog:
- choose full path to the target directory;
- in compiler options specify target JVM compatibility;
- press Finish button.
RCP application will be exported.
Use Eclipse-RCP-delta-pack to export Developer Studio for any target OS platform.
Note. You can specify Developer Studio default language in configuration/config.ini by parameter osgi.nl. For example "osgi.nl=fr".
# Refresh dependencies
Eclipse allows to refresh dependencies list for product file:
- clear dependencies by clicking "Remove all"
- add to list ru.runa.* plugins
- click to "Add required dependencies"
- Remove previously saved run configuration from Eclipse
# Using Maven 4.1.1+
- Check out using Git client source code from https://github.com/processtech/runawfe-devstudio/tree/master/plugins
- Execute command in folder plugins
(Linux) export MAVEN_OPTS="-Xmx512m -XX:MaxPermSize=128m" (Windows) set MAVEN_OPTS=-Xmx512m -XX:MaxPermSize=128m mvn clean verify
- In case of success you can find products at folder ru.runa.gpd.maven/target/products
# Most common errors
# Application failed to start (Product ID cannot be found)
refresh dependencies
# WYSIWYG form editor does not work properly
Add startup system parameters (add next lines to runa-gpd.ini)
-vmargs -Dru.runa.gpd.form.ftl.debug=true
After that see ${GPD}/workspace/.metadata/.log for debug information. Also debug JavaScript messages will appear on the page.
# Extending features
GPD allows to extend its features with the help of eclipse extension points.
( http://wiki.eclipse.org/FAQ_What_are_extensions_and_extension_points
http://www.vogella.de/articles/EclipseExtensionPoint/article.html )
At first you should create a new plug-in project and add all necessary plug-ins to its dependencies (at least those, where the extension points defined, those are ru.runa.gpd, ru.runa.gpd.form.ftl).
Also it could be done in an existing project (e.g. in ru.runa.gpd), but it is not recommended. See how to create new project:
( http://www.ibm.com/developerworks/library/os-ecplug/
http://www.eclipse.org/articles/Article-Your%20First%20Plug-in/YourFirstPlugin.html )
A standard way of creating and editing extensions is used.
Consider an example of adding a new FTL tag
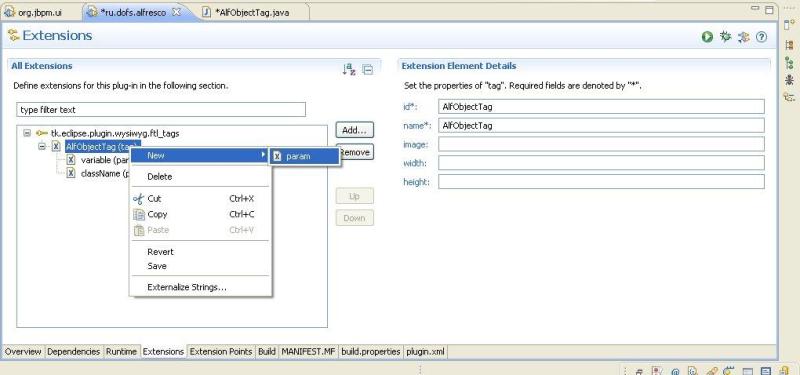
Open plugin.xml file, choose Extensions tab, choose add and select ru.runa.gpd.form.ftl.tags (if it is not in the list then check if the plug-in that declares this extension point is present in the dependencies of the plug-in being developed)
Use context menu to add/remove a tree element (except for the root element which represents the link to the extension point). The snapshot above shows how to add a parameter to a tag.
The tree structure is defined by the scheme of the extension point. (See ru.runa.gpd.form.ftl/schema for the .xsd files).
In order to build Developer Studio with a new plug-in included you can either
- add the plug-in and build a new version of Developer Studio in configuration tab of the ru.runa.gpd.app/gpd.product file
- use Overview -> Export wizard of plugin.xml file to build the plug-in independently and register plugin in existing Developer Studio
# Form types
Currently there are 2 supported form types:
- FTL (HTML + Freemarker)
- HTML (HTML + vartags, only for V3 back compatibility in read-only mode)
- Quick (Form is based on FTL template)
This list can be extended by your own type of forms.
The scheme of the extension point: ru.runa.gpd.formtype
- element[@name] – form type name
- element[@contributor] – class that extends ru.runa.gpd.form.FormType
- element[@type] – file name extention for the files with forms (e.g. .ftl)
ru.runa.gpd.form.FormType methods
IEditorPart openForm(IFile formFile, FormNode formNode)
Opens a form for editing
- Map<String, Integer> getFormVariableNames(IFile formFile, FormNode formNode)
Returns the list of the form variables as a "name – usage type" list. The type of usage value can be read, write, not defined
void validate(IFile formFile, FormNode formNode)
Validates the form
# Process graph elements
These elements are available from palette (for JPDL and for BPMN).
The scheme of the extension point: ru.runa.gpd.elements
- element[@model] - model class extends ru.runa.gpd.lang.model.GraphElement
- element[@icon] – palette icon
- element[@label] – palette label
- element[@type] – element type
- element[@bpmn] – identifier for BPMN (if available)
- element[@jpdl] – identifier for JPDL (if available)
- element/gef[@graphicalEditPart] – responsible for graph representation (JPDL)
- element/gef[@treeEditPart] – responsible for representation in the scheme tree (JPDL)
- element/gef[@figure] – responsible for graph rendering (JPDL)
- element/graphiti[@create] – BPMN element create feature
- element/graphiti[@add] – BPMN element add feature
- element/graphiti[@update] – BPMN element update feature
- element/graphiti[@layout] – BPMN element layout feature
- element/graphiti[@fixedSize] – whether element figure have fixed size
- element/graphiti[@width] – width on creation in grid units
- element/graphiti[@height] – height on creation in grid units
# Handlers
# Registering from settings
TODO: in development
# Registering using eclipse extensions
Using eclipse extensions it's possible to add handler definition in any plugin which depends from ru.runa.gpd.
The scheme of the extension point: ru.runa.gpd.handlers
- handler[@className] – FQDN class name
- handler[@actionHandler] – whether register this handler for ScriptTask execution
- handler[@assignmentHandler] – whether register this handler for swimlane assignment
- handler[@botTaskHandler] – whether register this handler for bot execution
- handler[@decisionHandler] – whether register this handler for decision making
- handler[@label] – display label
- handler[@cellEditorProvider] – configuration editor extends ru.runa.gpd.extension.DelegableProvider
# Using parameterized declarative action and task handler
Using ru.runa.gpd.extension.handler.ConfigBasedProvider as cellEditorProvider allows declare handler configuration through XML file . File should be available at conf directory at the same plugin and have name simpleClassName.xml, where simpleClassName - simple class name of the handler (without package).
In server side handler should extend ru.runa.wfe.extension.handler.CommonParamBasedHandler, which handles XML configuration generated by ru.runa.gpd.extension.handler.ConfigBasedProvider in GPD.
Note: For decision handlers handler[@cellEditorProvider] should implement ru.runa.gpd.extension.decision.IDecisionProvider.
# Organization functions (ru.runa.wfe.extension.OrgFunction)
They are used for swimlane initialization.
The scheme of the extension point: ru.runa.gpd.orgfunctions
# Swimlane constructor UI elements
The scheme of the extension point: ru.runa.gpd.swimlaneelements
# Validators
Validators are used for process variables input validation. There are two kinds of validators: global and variable specific.
Note: currently it's impossible to add a new global validator (now there is only one global validator based on the Groovy and it interpreters most of the java code)
The scheme of the extension point: ru.runa.gpd.validators
# Variable formats
See for details variables manual.
# Freemarker tags
Ftl tags in freemarker context can be understood as methods that are used in WFE and provide HTML code as return values.
The scheme of the extension point: ru.runa.gpd.form.ftl.tags
- tag[@id] – a tag name, it must be declared in WF in ftl.form.tags.xml file
- tag[@name] – a displayed tag name
- tag[@image] – path to the tag picture that will be displayed in GPD
- tag[@width], tag[@height] – picture size
- tag/param[@name] - a parameter displayed name
- tag/param[@type] – a type of parameter display (e.g. text – a variable value input field , combo – a choice from a list)
- tag/param[@variableAccess] – is variable connected to the parameter and in which mode (write, read). It used for form variables search
- tag/param[@variableTypeFilter] – a list of variables of a given type in combo, “any” stands for all variables.
- tag/param/paramValue – a static value of a combo parameter. It is used if the tag/param[@values] value is empty and tag/param[@type] set to combo.
- tag/param/paramValue[@name] – a displayed name.
- tag/param/paramValue[@value] – a value of chosen option
The application menu is contained in plugin.xml descriptor of the ru.runa.gpd plug-in. The ru.runa.jbpm.ui plug-in defines the GPD menu items via adding the features to the extension point org.eclipse.ui.actionSets of org.eclipse.ui plug-in.
It is convenient to add and edit menu items on the Extensions tab of the manifest editor in Eclipse IDE module. The menu elements serve for a sole purpose to structure functional elements (actions) that are leaf-elements on the menu hierarchy.
In order to add a menu element:
1. Open plugin.xml file of ru.runa.gpd plug-in in manifest module editor.
2. To create a menu element from a context menu of the main menu element of the org.eclipse.ui.actionSets extension point choose “New” then “menu”. Manifest editor will create a new extension element “menu” and the new element properties will be displayed at the right part of the window:
- id – a unique element identificator;
- label – a label displayed on the element;
- path – a path to localization for the menu item in the menu structure.
3. To add a separator element to the created menu element. In order to make the new menu element available for the extensions from other plug-ins the separator name must be «additions».
To add actions:
1. From a context menu of the main menu element of the org.eclipse.ui.actionSets extension point choose “New” then “action”. Manifest editor will create a new extension element “action” and the new element properties will be displayed at the right part of the window:
- id – a unique element identificator;
- label – a label displayed on the element;
- accelerator – Deprecated;
- definitionId – an identificator of a command linked to this action;
- menubarPath – a path to localization for the action item in the menu structure.
- toolbarPath – a path to localization for the action item in the tools panel;
- icon – a relative path to the file with an icon for the action element;
- disabledIcon – a relative path to the file with an icon for the disabled action element;
- hoverIcon - a relative path to the file with an icon for the mouse hovered over action element;
- tooltip – tool tip text;
- helpContextId – an identifier of the context help;
- style – an attribute of action representation (push, radio, toggle, pulldown);
- state – optional attribute of the initial state;
- pulldown – Deprecated;
- class – an absolute path to the class of task handler. The class must implement org.eclipse.ui.IWorkbenchWindowActionDelegate or org.eclipse.ui.IWorkbenchWindowPulldownDelegate. If retarget attribute set to true, then this attribute is ignored;
- retarget – if this attribute set to true, a global action handler is used;
- allowLabelUpdate – is used if retarget is set to true. If this attribute set to true, then label and tooltip of this action will be substituted by global action handler attributes;
- enablesFor – if this attribute is not set it is ignored. It defines the number of elements that has to be selected in order to executed the given action.
2. After the absolute path to the action handler class is set (in class attribute), choose the link to the class. Eclipse IDE will generate a stub for an action handler class in the package matching the specified path. The stub class contains stub methods that should be implemented in order to define the action handler behaviour.
# Registering extension
# First way. Using plugins folder
- In file configuration/config.ini change org.eclipse.update.reconcile=true
- Copy jar plugin in plugins folder
- Start application
In case of problems try to diagnose problems using console
runa-gpd -clean -console
and type in it
ss
If none helps try out second way.
# Second way. Using OSGi console
Start application by command
runa-gpd -console
In console type
install file:///path/to/plugin.jar start <BundleId>, where <BundleId> - installed plugin identifier
After application restart plugin should be always available. Diagnose problems you can by typing
diag <BundleId>
# Code
BundleContext bundleContext = plugin.getBundle().getBundleContext();
Bundle bundle = context.installBundle("file:///path/to/plugin.jar");
bundle.start();